第9章 DOM和jQuery
到目前为止,我们使用JavaScript做了一些相对简单的事情,诸如把文本打印到浏览器的控制台,或者显示一个alert对话框或prompt对话框。但是,也可以使用JavaScript操控(控制或修改)Web页面中的HTML,并与之交互。在本章中,我们将介绍能够编写功能更为强大的JavaScript的两个工具:DOM和jQuery。
DOM(文档对象模型,Document Object model)允许JavaScript访问Web页面的内容。Web浏览器使用DOM记录页面上的元素(诸如段落、标题和其他HTML元素),JavaScript可以以各种不同的方式操作DOM。例如,很快会看到如何使用JavaScript的prompt对话框中的输入内容,来替换HTML文档中的主标题。

我们还将认识一个有用的工具jQuery,它与DOM一起工作时会让DOM使用起来更为简单。jQuery提供了一组函数,可以用它们来选择元素并且对这些元素进行修改。
在本章中,我们将介绍如何使用DOM和jQuery来编辑已有的DOM元素和创建新的DOM元素,从而用JavaScript对Web页面内容进行完全控制。
我们还会介绍如何使用jQuery让DOM元素产生动画效果,例如实现元素的淡入和淡出。
9.1 选择DOM元素
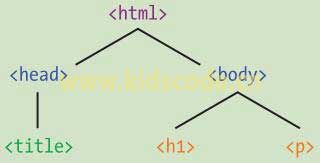
当把HTML元素加载到浏览器中的时候,浏览器会把这个元素转换到一个类似于树的结构之中。这个树叫作DOM树。图9-1展示了一个简单的DOM树,在第5章中,我们曾经使用相同的树来描述了HTML的层级。浏览器为JavaScript程序员提供了一种访问和修改这种树结构的方式,也就是使用名为DOM的方法集合。

图9-1 一个简单的HTML文档的DOM树
本站内容未经许可,禁止任何网站及个人进行转载。