13.5 绘制线条或路径
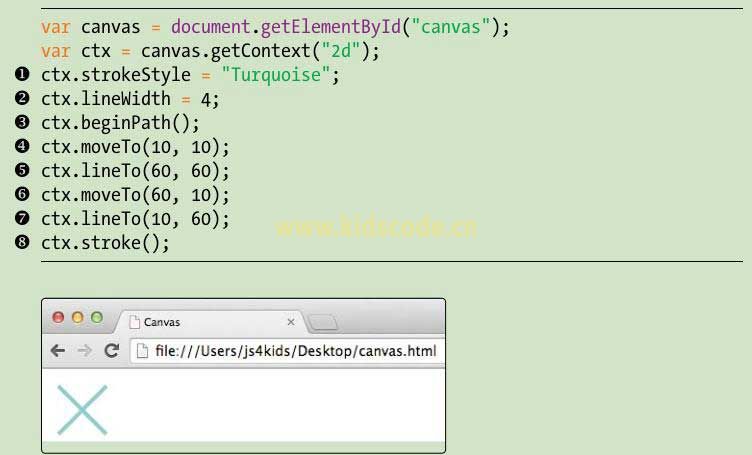
画布上的线条叫作路径(path)。要使用画布绘制路径,使用x坐标和y坐标设置线条应该从哪里开始到哪里结束。通过使用开始坐标和结束坐标的一个精确的组合,可以在画布上绘制特定的形状。例如,如下代码展示了如何绘制图13-6所示的青绿色的X形。

图13-6一个青绿色的x,使用moveTo和lineTo绘制
在❶处和❷处,设置了线条的颜色和宽度。在❸处,在绘制环境(已经保存为ctx)上调用beginPath,以告诉画布,我们想要开始绘制一条新的路径。在❹处,用两个参数调用moveTo方法:x和y坐标。调用moveTo方法,会提起虚拟的JavaScript画笔离开画布纸张,并移动到该坐标而不会绘制一条直线。
要开始绘制一条直线,在❺处使用x和y坐标调用linTo方法,将虚拟画笔放回到画布上,并且开始绘制到这个新的坐标的一条路径。这里,我们从点(10,10)到点(60,60)绘制了一条线,这是从画布的左上角到右下角的一条对角线,这构成了X的第一条线。
在❻处,再次调用moveTo,它设置了一个新的位置作为绘制的起点。在❼处,再次调用lineTo,从点(60,10)到点(10,60)绘制一条线,这是从画布的右上角到左下角的一条对角线,它完成了X图形。

但我们还没有做完!到目前为止,只是告诉画布要绘制什么,还没有手绘地绘制任何内容。因此,在❽处,调用了stroke方法,它最终使得线条出现在屏幕之上。
试试看
尝试使用beginPath、moveTo、lineTo和stroke方法,绘制这个可爱的火柴人。可以使用strokeRect绘制脑袋。脑袋是一个20像素x20像素的方块,线条的宽度是4像素。

本站内容未经许可,禁止任何网站及个人进行转载。