14.4.3移动球
要移动球,必须根据当前的速度来更新x和y属性。我们将使用如下的move方法来做到这一点:
Ball.prototype.move = function () {
this.x += this.xSpeed;
this.y += this.ySpeed;
};
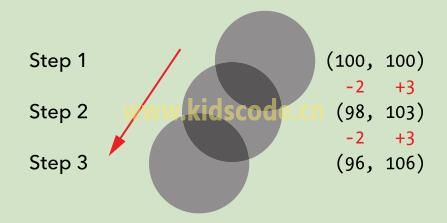
使用this.x+=this.xSpeed,将球的水平速度添加到this.x。然后,this.y+=this.ySpeed将垂直速度添加到this.y。例如,在动画的开始,球将会位于(100,100),其中this.xSpeed设置为-2而this.ySpeed设置为3.当调用move方法的时候,它从x值减去2,并给y值加上3,这会将球放置到(98,103)这个点。这会将球的位置向左移动2个像素并向下移动3个像素,如图所示。

动画的前3个步骤,显示了x属性和y属性是如何更改的
本站内容未经许可,禁止任何网站及个人进行转载。