14.4.5实现球的动画
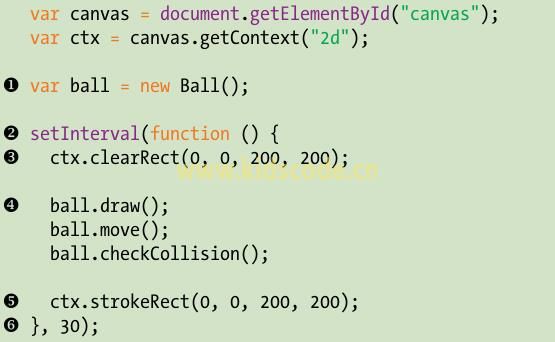
现在,我们可以编写代码让动画运行起来。这段代码创建了表示球的一个对象,并且使用setInterval调用针对每个动画步骤绘制和更新球的方法。

和通常一样,在前两行获取画布和绘制背景。然后,在❶处,使用new Ball()创建一个球并且将其存储到ball变量中。接下来,在❷处调用setInterval,在❻处传入一个函数和数字30.正如你前面所见到的,这意味着每30毫秒调用该函数一次。

传递给setInterval的函数做几件事情。首先,在❸处,它使用ctx.clearRect(0,0,200,200)清除画布。之后,在❹处,它在ball对象上调用draw、move和checkCollision方法。Draw方法在其当前的x和y坐标绘制球。Move方法根据球的xSpeed和 ySpeed属性更新其位置。最后,如果球碰到墙,checkCollision方法就更新球的方向。
传递给setInterval的函数所做的最后一件事情是,在❺处调用ctx.strokeRect(0,0,200,200),围绕画布的边缘绘制一条线,以便能够看到球撞到了墙。
当运行这段代码的时候,球应该立即开始向下和向左移动。它应该先碰到底部的墙,然后向上和向左弹回。只要让浏览器窗口开着,它将继续在画布上弹跳。
本站内容未经许可,禁止任何网站及个人进行转载。









