16.3.3将画布划分为块
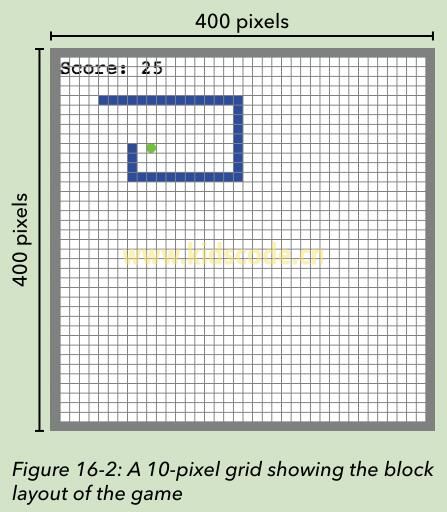
接下来,我们创建了变量来帮助自己将画布当作是10像素x 10像素的块的一个网格,如图16-2所示。尽管这个网格是不可见的(也就是说,游戏实际上并不会显示它),游戏中的一切都将以与它对齐的方式来绘制。


图16-2 10像素一个网格,显示了游戏中的块布局
贪吃蛇和苹果都将是一个块的宽度,以便它们都能够刚好放到这个网格中。对于动画的每一个步骤,贪吃蛇将会在其相应的方向移动一个方格。
将使用这些变量在画布上创建块:
u var blockSize = 10;
v var widthInBlocks = width / blockSize;
var heightInBlocks = height / blockSize;
在❶处,创建了一个名为blockSize的变量并且将其设置为10,因为想要将块设置为10像素高和宽。在❷处,创建了变量widthInBlocks和heightInBlocks。将widthInBlocks设置为画布和宽度除以块的大小,这就得到了画布有多少个块那么宽。类似的,heightInBlocks告诉我们画布有多少个块那么高。在画布达到400个像素宽和高的时候,widthInBlocks和heightInBlocks都是40.如果你统计图16-2中的方块数目(包括边框),就会看到它的宽和高都是40个块。
本站内容未经许可,禁止任何网站及个人进行转载。