16.4 绘制边框
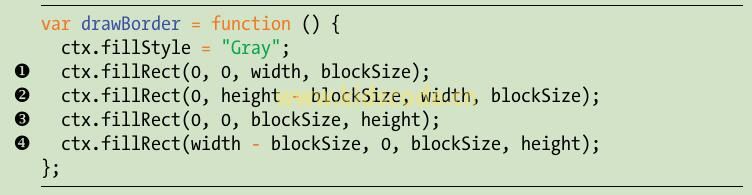
接下来,创建一个draw Border函数来绘制围绕画布的边框。将这个边框设置为1个块(10像素)那么宽。
该函数将绘制4个长的、窄长的矩形,每个矩形用作边框的一边。每个矩形都将是blockSize(10像素)的厚度,并且拥有完整画布的宽度或高度。
首先,将fillstyle设置为灰色,因为想要让边框显示为灰色。然后,在❶处,绘制了边框的顶部矩形。这里,从画布的左上角(0,0)开始,绘制了一个矩形,其宽度为width(400像素)而高度为blockSize(10像素)。
接下来,在❷处,绘制了边框的底边。这是位于坐标(0,heightblockSize)或(0,390)的一个矩形,即位于画布底部之上的10个像素的位置。
图16-3展示了顶部边框和底部边框的样子

图16-3 顶部边框和底部边框
在❸处,绘制了左边框;在❹处,绘制了右边框。
图16-4展示了这两个边的添加。

图16-4 左边框和右边框(其中,顶部边框和底部边框显示为浅灰色)
本站内容未经许可,禁止任何网站及个人进行转载。