各位有没有手残党呢?
比如在创建账号输入确认密码的时候老是输错,又得重新输入密码
相信大家都看过这个方法吧:
document.querySelector('元素名[条件]');//用于查询网页元素
//例子:
document.querySelector('div[class="lg"]'');//表示查找网页内中class值为lg的div那么我们该怎么办呢?别急,看看网页输入框的情况把
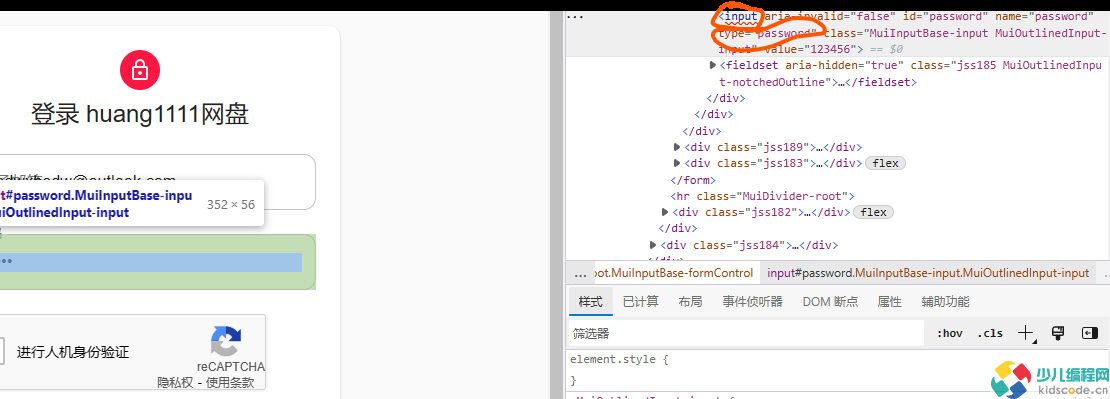
这就明白了,原来网页输入框都是input(输入框)元素,且它们的type都是password(有的是pwd)那么:
var srk = document.querySelector('input[type="password"]');
这句就获取了密码框元素那么我们接下来该干嘛?是不是该把它变为正常密码框?怎么办呢?我们尝试修改一下密码框的属性修改id?不行,name?不行,type?修改type成功!
实际上全部代码如下:
var srk = document.querySelector('input[type="password"]');
srk.type = "text";
当你在扣扣等某需要输入密码登陆的平台,电脑按下F12打开开发人员工具,选择"控制台"(有的是Console),输入这串代码,回车,密码框里的内容就呈现了效果
由于图片不让上传我这里就不展示了!
本站作者已申明原创,禁止转载!
文章内容属作者个人观点,不代表本站立场,如有侵权立删。