9.1.3 使用DOM替换标题文本
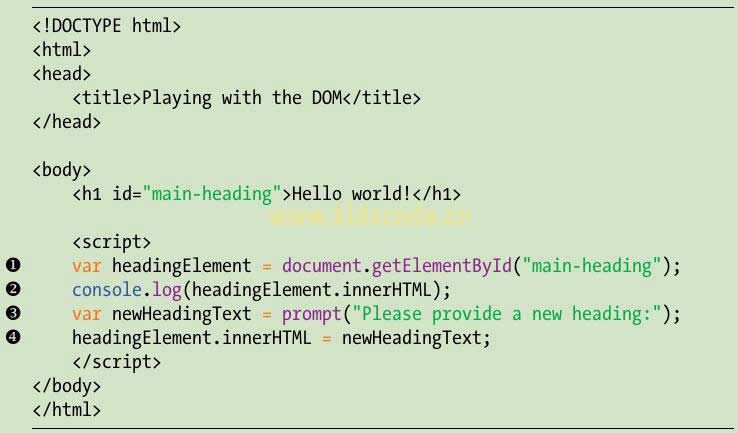
下面是使用DOM替换标题文本的一个示例。首先,创建一个名为dom.html的HTML文档,它包含了如下内容:

在❶处,使用document.getElementById获取h1元素(id为”main-heading”),并且把它保存到变量headingElement中。在❷处,将headingElement.innerHTML返回的字符串打印出来,也就是把“Hello world!”打印到控制台。在❸处,使用一个prompt对话框要求用户输入一个新的标题,并且把用户输入的文本保存到变量newHeadingText中。最后,在❹处,将headingElement的innerHTML属性设置为newHeadingText中保存的文本。

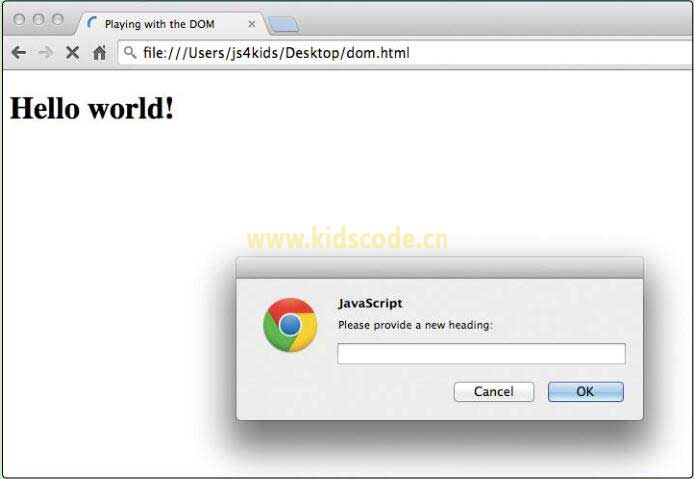
当加载这个页面时,会看到如图9-2所示的一个prompt对话框。
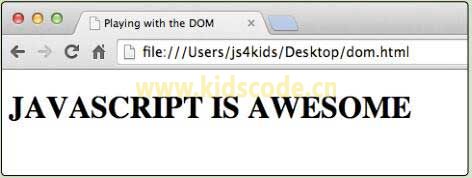
把文本JAVASCRIPT IS AWESOME输入到这个对话框中,并且单击OK按钮。标题会立即修改为新的文本,如图9-3所示。
使用innerHTML属性,可以用JavaScript修改任意DOM元素的内容。

图9-2 打开对话框的页面

图9-3修改标题后的页面
本站内容未经许可,禁止任何网站及个人进行转载。