-

-
4201 0 3
编程里绝大多数思想不仅来源于生活,更是把生活中那些高效做事、解决问题的“老办法”用计算机能够理解的语言重新描述和实现。说白了,编程思想其实是人类智慧的“代码版”。...
-

-
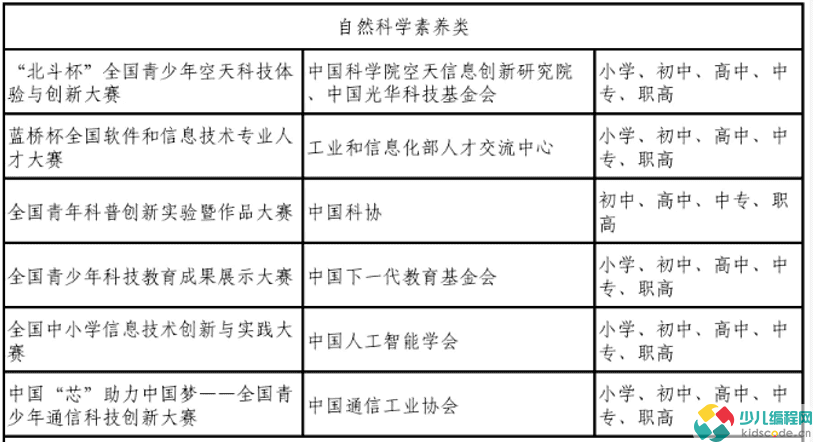
6504 0 0
由主办单位自主申报,经组织专家进行严格评审把关,拟确定全国青少年人工智能创新挑战赛等47项竞赛为2025—2028学年面向中小学生开展的全国性竞赛活动...
-

-
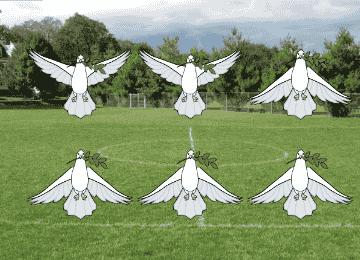
4370 0 2
1)点击绿旗,角色、背景如图所示: 2)1秒后,舞台上出现 6只鸽子: 3)鸽子整齐排列成2行3列,如图所示: 4)6 只鸽子出现后,不断扇动翅膀: 5)按一次键盘空格键,翅膀停止扇动...
-

-
4254 0 2
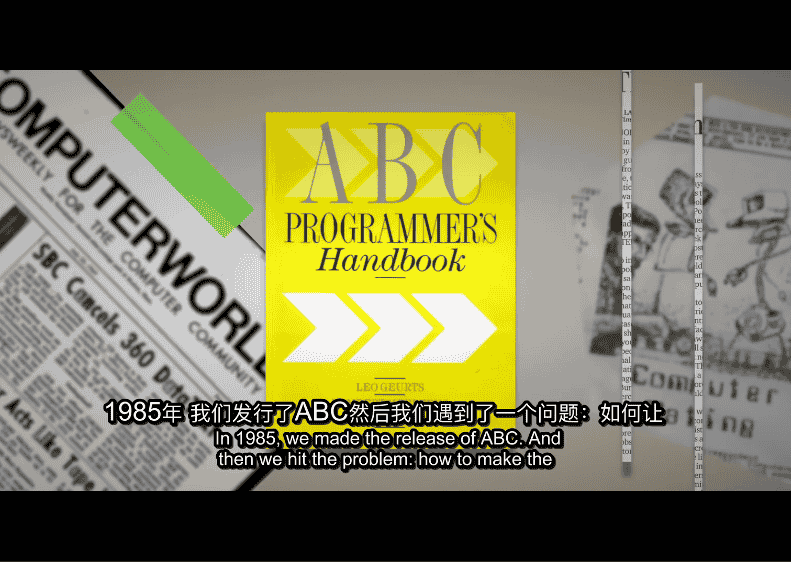
这部90分钟的Python纪录片于8月29日发布,堪称一部编程语言发展的史诗级作品。影片不仅获得了Python核心开发团队的大力支持,更在EuroPython、PyCon Greece等全球顶级Pyt...
-

-
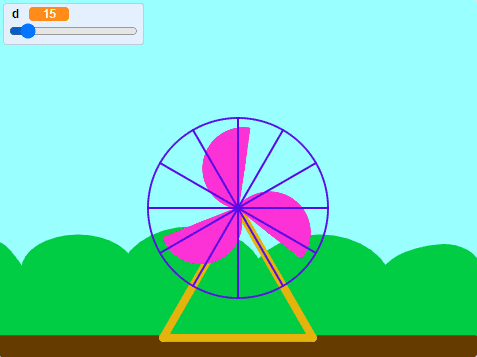
4672 0 5
思路: 1、对台扇的结构进行拆分:分别自定义积木,实现画三角形、画扇叶、画三片扇叶、画保护罩,绘制出完整的台扇; 2、绘制出完整的台扇后,实现扇叶旋转,这个过程就是不断...
-

-
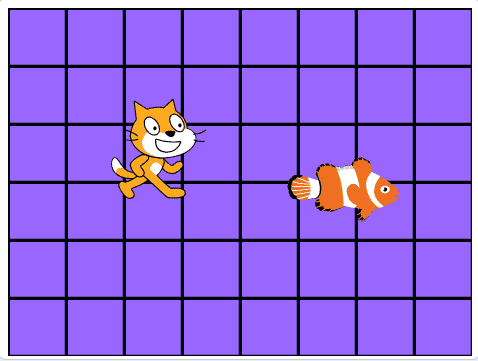
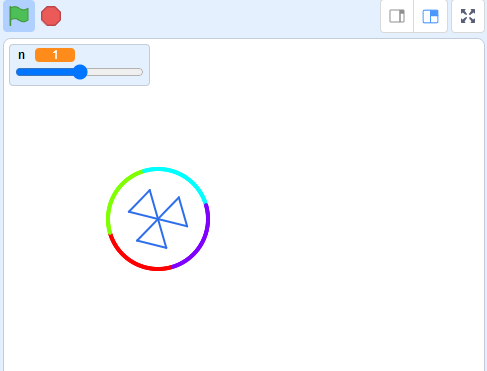
4575 0 5
行走的图形,本题是2024年11月24日举行的蓝桥STEMA测评Scratch编程中级组编程第5题,题目要求编程创作行走的图形作品,运行程序,先绘制一个小三角形,1秒后绘制3个三角形,再过1秒绘制一个...
-

-
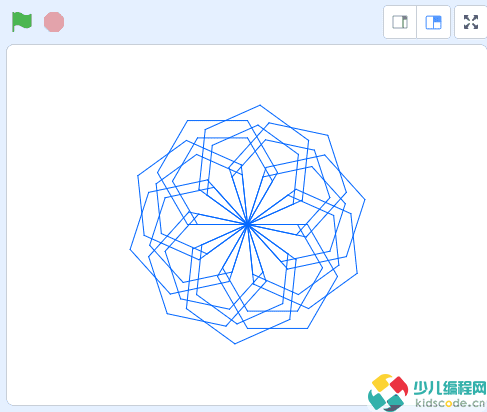
4634 0 3
【Scratch编程实现】 按照要求,绘制如下图案: 对画笔进⾏编程,画笔初始⽅向为90,初始颜⾊为60,不要改动初始状态。 【图形绘画要求】...
-

-
4782 0 3
编程的难点在于哪里?是逻辑、数学、算法,还是……当你面对一个编程问题时,能不能理清头绪,找到解决问题的方法,这背后考验的就是「逻辑思维能力」。...
-

-
4439 0 5
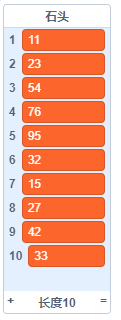
⼤⾬过后,⼭上落下的⽯头堵塞了公路。⼤⼒⼠⼩A去帮忙疏通道路。已知⼩A能拖动总重量不超过200公⽄的⽯头,所有⽯头的重量保存在列表"⽯头重量"中,求⼩A最多能拖动多少块⽯头? 注...
-

-
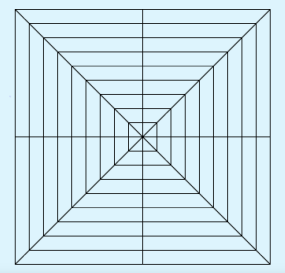
4585 0 2
功能实现 (1)舞台区画出如下图所示图形,笔的颜色为黑色,粗细为2; (2)图形的中心点位于坐标(0,0)位置; (3)图形大小自定义,不超出舞台。...