-

-
11.70万 0 0
日本京都大学一个研究小组宣布,利用一种新方法有望提前1小时至20分钟预测7级以上大地震。...
-

-
11.81万 0 0
构造方法还在❸处添加了nextDirection属性,它存储了贪吃蛇的下一个动画步骤将要移动的方向。当玩家按下一个箭头键的时候,这个属性将由keydown事件处理程序(参见17.4.1)更新。现在,构...
-

-
11.83万 0 0
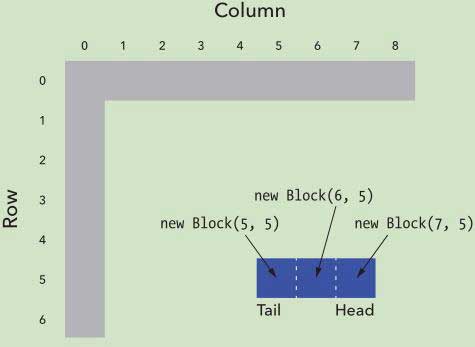
现在来创建贪吃蛇,我们把贪吃蛇的位置存储为一个名为segments的数组,其中包含了一系列的块对象。为了移动贪吃蛇,我们在segments数组的开头的添加一个新的块,并且从数组的尾部删除该块。Segm...
-

-
11.73万 0 0
在游戏中,需要知道两个块是否位于同一位置,例如,如果苹果和贪吃蛇的头部位于同一位置,这意味着,贪吃蛇会吃掉苹果。另一方面,如果贪吃蛇的头部和尾部位于同一位置,那么贪吃蛇碰到了自己。...
-

-
11.71万 0 0
首先,创建了两个新的变量centerXt centerY,以计算圆圈的圆心的位置。和前面一样,将col和row属性乘以blockSize,但是,这一次还必须加上blockSize/2,因为我们需要圆心...
-

-
11.92万 0 0
2014年11月,教育部启动了高中所有学科课程标准修订工作。历经近3年的努力,高中信息技术课程标准修订稿已经初步完成了。从修订开始,全国的信息技术教师就高度关注本次课标修订,期待它能改变当前信息技术课...
-

-
12.05万 0 1
for循环进阶练习,理解并掌握嵌套循环的使用,这个知识比较难理解,需要多练习,多思考去想明白。...
-

-
12.88万 0 7
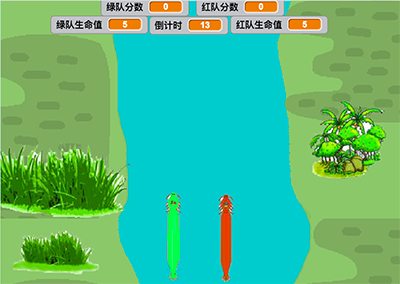
本次挑战适合各个年龄段,只需要大家根据自己的能力通过scratch做成简单动画即可,比如:雷雨天气不能待在树下、不可以去陌生水域游泳、不能高空抛物等等。...
-

-
11.86万 0 0
到目前为止,这个块对象允许我们表示网格上的一个位置,但是,要真正让某个事物出现在该位置,我们需要将其绘制到画布上。接下来,添加了两个方法,drawSquare和drawCircle,它们分别可以在网格...