-

-
12.13万 0 0
使用score变量来记录玩家的分数。程序刚开始,将score设置为0,每次贪吃蛇吃掉一个苹果的时候,将score增加1....
-

-
11.98万 0 1
2017年6月24日,中国少儿编程网首家认证的线下Scratch专业培训中心----珠海01少儿编程正式挂牌成立并对外开放,珠海本地的家长可以带孩子去免费体验啦!...
-

-
12.37万 0 0
理解程序中循环的作用,能够灵活运用,这一部分知识很重要,需要真正理解,它对你后面的学习起到很大的帮助作用。...
-

-
12.05万 0 0
接下来,我们创建了变量来帮助自己将画布当作是10像素x 10像素的块的一个网格,如图16-2所示。尽管这个网格是不可见的(也就是说,游戏实际上并不会显示它),游戏中的一切都将以与它对齐的方式来绘制。...
-

-
11.97万 0 0
首先,定义了canvas和ctx变量,它们将允许我们在画布上绘制,此外还有width和height变量,以获取canvas元素的宽度和高度。...
-

-
12.06万 0 0
开始编写游戏代码snake.html,创建canvas元素,包含jQuery库,准备编写控制游戏的JavaScript代码...
-

-
11.96万 0 2
为期四天的嘉年华活动免费对外开放,届时青少年可在互动娱乐工坊中体验未来,动手制造个人智能手表,3D笔,还有更多精彩VR/AR及科技教育内容等你体验!...
-

-
12.41万 0 3
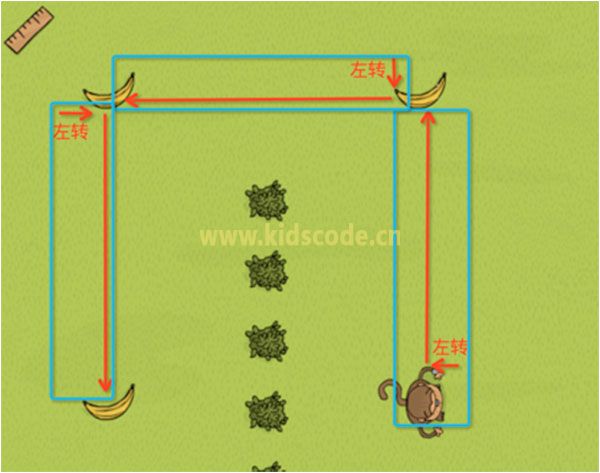
对象是我们可以在场景中进行互动的一切,像灌木丛,桥梁,香蕉和乌龟;方法通俗来讲就是对象拥有的一些功能,比如乌龟可以前进,转向等等...
-

-
12.05万 0 0
现在,来整体看看游戏如何工作,让我们来编写一些代码。在本章中,我们首先设置HTML、画布以及整个游戏中所需的一些变量。然后,来处理游戏所需的几个较为简单的函数,包括绘制游戏板边框的函数,在屏幕上绘制分...
-

-
12.12万 1 1
在前面的伪代码中,有一部分专门用于响应用户按下键盘。为了允许玩家使用键盘上的箭头键来控制贪吃蛇,我们使用jQuery来响应键盘按下,就像在第15章中所做的一样。...









