-

-
13.03万 0 1
学习编程需要学很多数学知识吗?现实中学习编程绝大多数用到的数学知识并不是很多,不过对我们小朋友来说,最基础的数学知识还是必须要掌握的。...
-

-
12.47万 0 3
自从AlphaGo和Master接连战胜世界多位围棋九段大师,机器人受到了全世界的广泛关注。想对机器人了解更多,亲眼见识一下种类繁多的超能机器人吗?...
-

-
12.32万 0 0
我们将使用draw方法来绘制球。这个函数使用球的x和y值来设置球的圆心,将半径设置为10,并且将fillCircle设置为true。...
-

-
12.23万 0 1
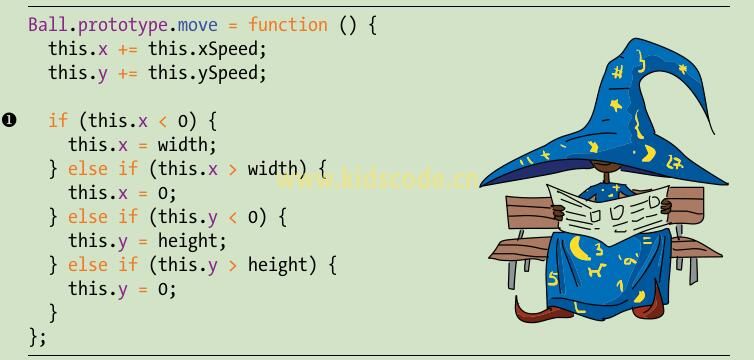
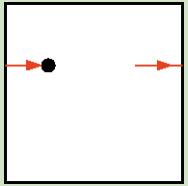
在本小节中,我们将定义move方法。我们将把这个方法添加到Ball.prototype,以便根据球的当前位置、xSpeed和ySpeed,将其移动到一个新的位置...
-

-
12.21万 0 0
创建一个Ball的构造方法,使用这个构造方法来创建移动的球对象。我们采用与14章相同的方法来移动这个球...
-

-
12.28万 0 0
接下来我们定义一个和14章相同的函数,我们之前在球的章节用到过。我们将下面的代码添加到上一节的代码之后。...
-

-
12.25万 0 0
首先设置画布和上下文(context)打开keyboard.html ,然后用一下代码替换第二个<script>中的代码。...
-

-
12.37万 0 0
既然可以确定按下哪一个键,我们可以编写一个程序来使用键盘控制一个球的移动。程序将会绘制一个球,并且将其向右移动。按下箭头键,将会改变球的方向,按下空格键,将会停止它。...
-

-
12.34万 0 1
2017年7月15-16日,全世界最大的创客狂欢节Maker Faire将在古城西安正式拉开帷幕。...
-

-
12.65万 0 1
为了让更多人了解到人工智能的由来,由《杨澜访谈录》特别制作的纪录片《探寻人工智能》5月15日已登陆江苏卫视,全方位大家讲解人工智能的前世今生。...









