-

-
12.48万 0 0
要移动球,必须根据当前的速度来更新x和y属性。我们将使用如下的move方法来做到这一点...
-

-
12.52万 0 0
接下来,添加一个draw方法来绘制球。向Ball原型添加该方法,以便Ball构造方法创建的任何对象都能够使用它...
-

-
12.40万 0 0
这个构造方法相当简单:它直接设置了球的开始位置(this.x和this.y)、球的水平速度(this.xSpeed)及其垂直速度(this.ySpeed)...
-

-
12.53万 0 0
现在,我们来制作在画布上弹跳的球,无论何时,当球碰到墙的时候,它都会以一个角度弹回,就像是一个橡皮球一样。...
-

-
12.81万 0 0
活动内容:BlocklyGames(由Google推出的致力于5岁到12岁儿童或者电脑初学者通过图形化的界面,让孩子们通过一关一关的游戏来快速的了解编程语言的逻辑,认识科技产品背后运作的规则,并可学会...
-

-
14.12万 0 4
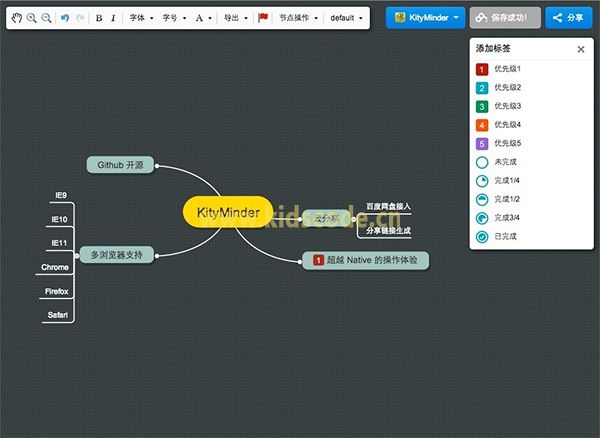
继之前我们推荐的16款思维导图工具后再补充5款优秀的开源思维导图工具,希望能让大家有所收获。请记住,思维导图只是工具,思考才是使用它的最终目的。...
-

-
12.62万 0 0
为了贯彻落实《山东省教育厅关于印发山东省学校创客空间建设指导意见的通知》精神,加快推动全省学校创客空间建设,经研究,决定举办“学校创客空间解决方案展演活动”(以下简称“展演活动”)。现就有关事项通告如...
-

-
12.57万 0 0
和通常一样,从var canvas和var ctx开始,获得绘制环境,接下来,创建了变量x和y,并且将其都设置为100.这会将蜜蜂的开始位置设置为点(100,100),从而将其放置到画布的中间...
-

-
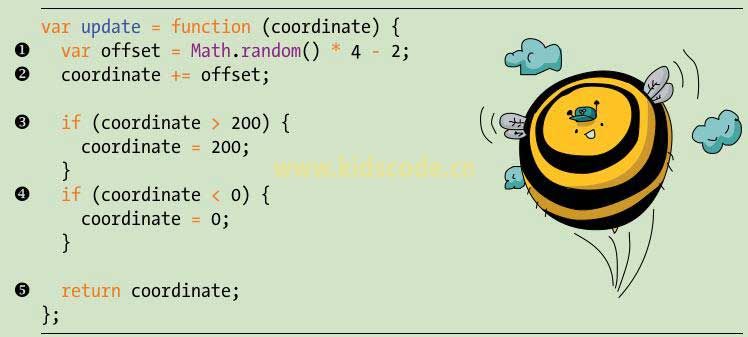
12.60万 0 0
我们创建了一个update函数,来随机地修改蜜蜂的x和y坐标,以随机地移动蜜蜂的x坐标和y坐标,表现出它好象在画布上嗡嗡地飞的样子。...










